
The Chrome team is working to improve the appearance of web-app shortcut icons on both Chrome OS and the desktop — but why?
When creating an ‘application’ from a web page Chrome attempts to create an icon for it using the favicon — the small icon you see in the corner of a tab next to the page title, or if the site specifies one, the ‘apple touch icon’.
For the most part icons for ‘hosted apps’, as they’re known in Chrome speak, look fine when using the latter of these: they’re crisp, clear and identifiable. But site favicons are smaller than the size of app shelf icons on Chrome OS and the standard shortcut size on Windows or Linux, so scaling these up results in unsightly, distorted and pixelated images.
‘But they look okay to me!’ you might say. And that is true: the majority of popular websites do provide decent ‘app shortcuts’ icons when created through Chrome’s ‘create website shortcut‘ feature.
But some don’t.
To solve instances where the favicon is either not available or too small to scale up with decent results, the Chrome team has implemented a new ‘icon generator’. The aim of this is to create a visually pleasing alternative icon based on the name of the site and the dominant colour of the (unused) favicon.
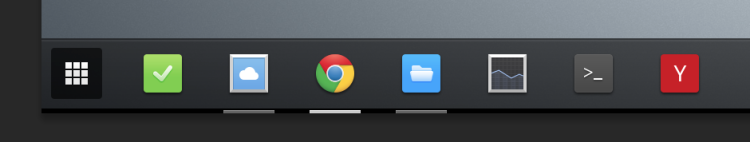
- Chrome creates a rounded rectangle and fills it with the dominant colour of the favicon
- Inside this it draws the first letter of the website title (e.g., ‘O‘ for ‘OMG! Chrome!, ‘T‘ for ‘The Guardian’)
- This letter is either black or white depending on the favicon colour
A similar, though not identical, approach is used in Gmail to display contacts with no avatar, while the Coast iOS browser from Opera also generates icons based on title and favicon where hi-res images are not available.
The change is set to roll out in an upcoming development channel release of Chrome OS and Chrome on the desktop. It’s also intended that Chrome for Android will employ this approach when creating home screen shortcuts.
