Google Chrome has an excellent way to quickly access your favourite Web Apps, in this How-To, I show you how to create your own App.
While this How-To has been written with Chrome OS in mind, it will work on Google Chrome as well.
How to Make a Chrome Web App for a Website
I wanted a web app for Spotify, so I have a nice icon in the launcher and I could also open the app in its own chrome-less window. Sadly, an app for the Spotify web player does not exist on the Chrome Web Store yet.
But you can create a web app for any website on the Internet.
Step 1
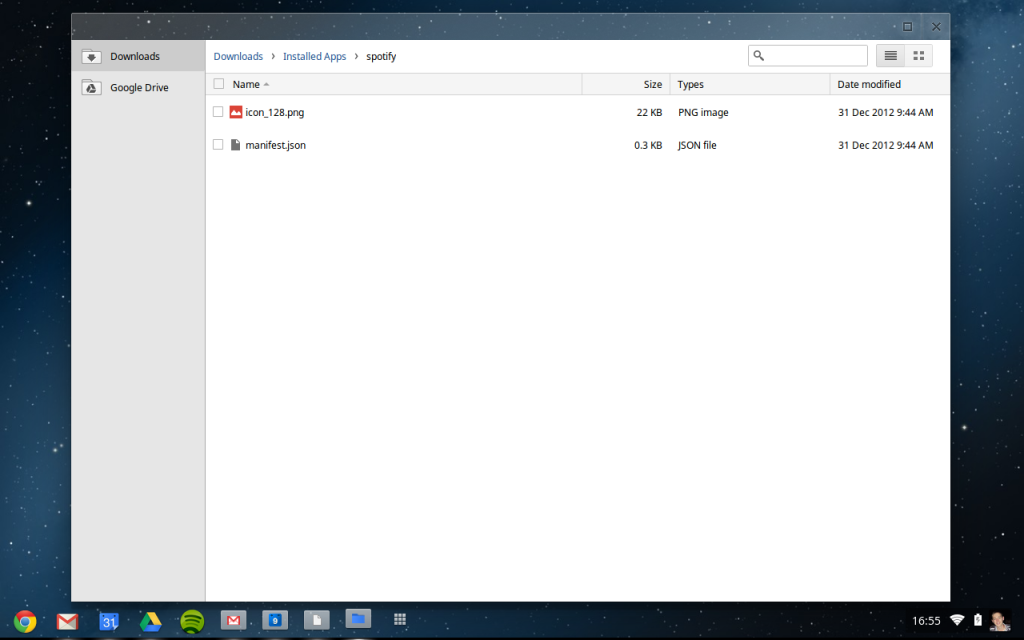
Create a folder in your “Downloads” folder on your Chromebook, name the folder after your web app. In this example I’m naming it ‘Spotify’ because I’m creating a Spotify web app.
Step 2
In this folder, download/create an icon for the app (it needs to be a 128×128 PNG file), rename it “icon_128.png”.
Step 3
Now you’ll need to create a plain text file with the following contents. Rename/edit the contents as per your web app.
{
"name": "App Name",
"description": "App description (132 characters or less, no HTML)",
"version": "1.0.0",
"manifest_version": 2,
"icons": {
"128": "icon_128.png"
},
"app": {
"urls": [
"http://mysubdomain.example.com/"
],
"launch": {
"web_url": "http://mysubdomain.example.com/"
}
}
}
Step 4
Saved the file, renaming it to “manifest.json” (make sure the .txt file extension is gone).
Step 5
Once you have the icon and json file in the folder you should test that it works.
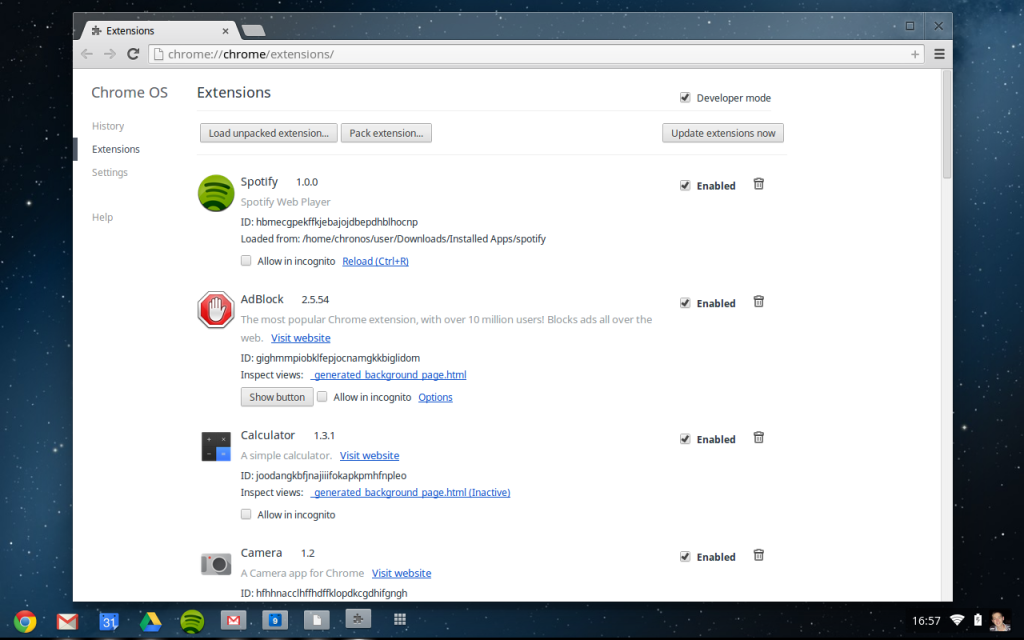
Open the ‘Extensions’ page from Chrome’s Settings menu. Tick “Developer Mode”. Click “Load Unpacked Extension” and select the web app folder.
The Web App should now be installed on your New Tab page.

Please note, you can not delete the web app folder, since Chrome will load the web app from this folder.
To publish your web app to the Chrome Web Store you will need to be the owner of the domain used by the web-app. If you do not own the domain of the web app, you can not publish it to the Chrome Web Store.
For further information hit the link below.