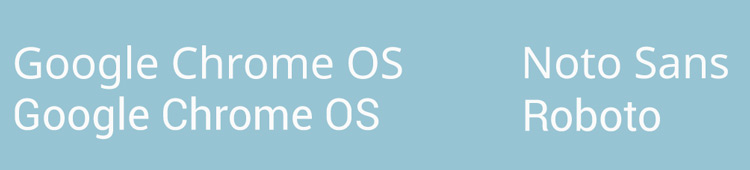
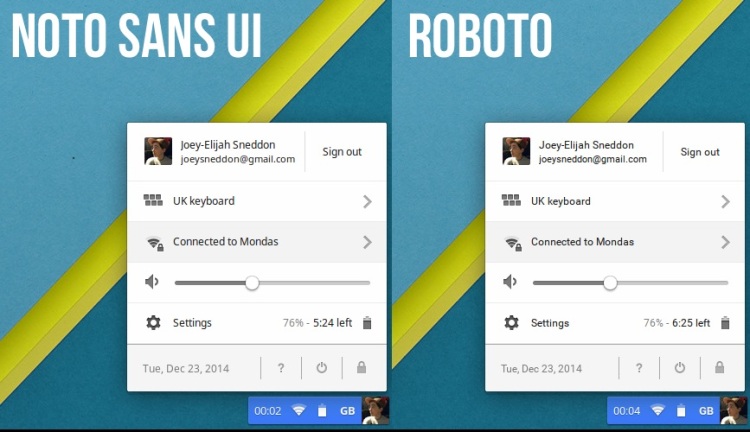
A few weeks back we told you that Google was planning to replace the Noto Sans UI font used in Chrome OS with Roboto. Well, the time has come for the OS to try on its new look.
Arriving in the latest Chrome OS dev update — alongside several other experiments — is an option to set the Roboto font system wide by switching on a flag.
Flags are settings that let developers enable experimental and potentially unfinished features for testing purposes. Flags are not designed to be used by “regular” users.
Enable Roboto Font in Chrome OS
This minor UI change has yet to be set as the default, so to try it out you’ll need to opt in. To do so, simply open a new tab in Chrome and enter the following address in the URL bar:
chrome://flags/#enable-roboto-font-ui
Click the blue underlined “Enable” link underneath the flag description to turn it on.
You’ll be prompted to restart (don’t worry — you won’t need to log in again).
When the desktop comes back up you’ll notice that fonts look vastly different. They’re marginally crisper, condensed and all-round easier to read.

Caveat & Opinions
Again, Roboto is not yet enabled by default and should be considered experimental. Don’t expect a fully polished implementation. You may encounter fringe cases like missing glyphs, fuzzy text or ill-rendered characters.
To revert back to the system default font (Noto Sans UI) repeat the step outlined above, this time clicking ‘Disable‘.
If you try it out let us know what you think of the change in the huge vocal void beneath.
- Source: Francois Beaufort